Trix för trevligare boxar
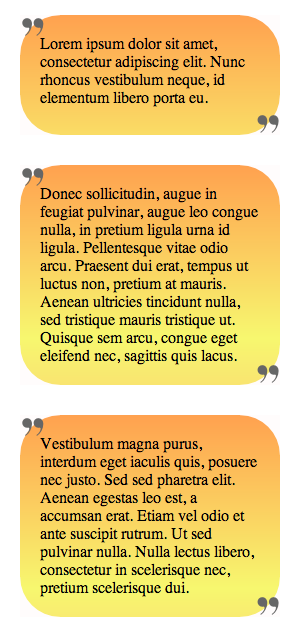
Din uppgift är att med hjälp av CSS formatera utseendet på HTML-koden nedan så att den ser ut som bilden till vänster. Till din hjälp har du följande bilder, en ring och en gradient. Du skall självklart se till så att det är korrekt HTML5 och en CSS som är korrekt, d.v.s. filerna ska validera utan fel. Du måste lägga till det som saknas för att dessa krav skall uppfyllas, men inget i nedanstående del av koden får ändras.
Tips:
CSS: background-position, position, width, height, background, left, right, top, bottom
Denna bild
<div class="box"> <div class="tl"></div> <div class="tr"></div> <div class="bl"></div> <div class="br"></div> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc rhoncus vestibulum neque, id elementum libero porta eu. </div> <div class="box"> <div class="tl"></div> <div class="tr"></div> <div class="bl"></div> <div class="br"></div> Donec sollicitudin, augue in feugiat pulvinar, augue leo congue nulla, in pretium ligula urna id ligula. Pellentesque vitae odio arcu. Praesent dui erat, tempus ut luctus non, pretium at mauris. Aenean ultricies tincidunt nulla, sed tristique mauris tristique ut. Quisque sem arcu, congue eget eleifend nec, sagittis quis lacus. </div> <div class="box"> <div class="tl"></div> <div class="tr"></div> <div class="bl"></div> <div class="br"></div> Vestibulum magna purus, interdum eget iaculis quis, posuere nec justo. Sed sed pharetra elit. Aenean egestas leo est, a accumsan erat. Etiam vel odio et ante suscipit rutrum. Ut sed pulvinar nulla. Nulla lectus libero, consectetur in scelerisque nec, pretium scelerisque dui. </div>
OBS!
Idag, med dagens webbläsare, skulle man inte lösa denna design på detta sätt, denna uppgift kommer ev. tillbaka men då ska ni lösa den på att annat sätt. Det är dock en bra övning på background-position och position.