Checkbox och radio buttons trix
Syftet med denna uppgift är att få lära sig ett CSS-trick. Det handlar om att checkbox och radio buttons är så svåra att få att se ut som man vill, om det ens går i alla webbläsare.
Tekniken bygger på att man inte visar den vanliga checkbox eller radio elementet och ersätter det med någon man skapar via :after :before :checked:after :checked:before
När det gäller checkbox tänkte jag visa ett tillvägagångssätt, det finns massor men detta är ganska lätt att förstå.
För att få de att försvinna:
input[type="checkbox"] { margin: 6px 6px -6px 0; position: relative; border: none; -webkit-appearance: none; -moz-appearance: none; appearance: none; cursor: pointer; }
Sen vill man skapa något som liknar en ej “checked” checkbox. ex. CSS
input[type="checkbox"]:after { content: ""; display: block; width: 13px; height: 13px; margin-top: 0; margin-right: 0; border: 2px solid #999999; border-radius: 2px; transition: 240ms; }
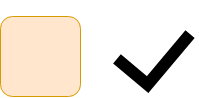
Kommer att likna bilden nedan.

Nästa steg är att bygga upp något som ser ut som en “checked” checkbox.
För detta kan man jobba med både
input[type="checkbox"]:checked:after { /* Här byter man bland annat färger */ }
och
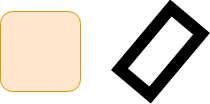
input[type="checkbox"]:checked:before { /* Här skapar man själva bocken, genom att rotera en rektangel och ta bort två kantlinjer se bilder nedan. */ }
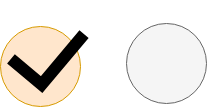
För att lösa radio buttons kan ni i princip göra samma sak, öka på “border-radius:” så att de blir runda.
Uppgift
Krav på denna uppgift är att content ska se ur så här:
content: "";
Tips! Ni kan använda “markupen” från denna uppgift
1. Fixa checkboxar som går att styla med CSS, gör de snygga och se till att ni har koll på vad ni gör.
2. Fixa radio buttons, gör de snygga och se till att ni har koll på vad ni gör.